
Praktische Einführung in Java-Script
Java-Script bietet die Möglichkeit,
Windows-Programmierung
innerhalb von HTML durchzuführen.
Es handelt sich hierbei nicht um geschlossene
compilierte
Programme, wie man sie zum Beispiel mit C oder C++ erzeugt,
sondern um eine Sprache, die auf der Gegenseite
(sprich:
beim Browser) einen Interpreter benötigt.
Dieser Interpreter ist in modernen Browsern immer noch enthalten.
Was benötigt man für die Programmierung?
Ein einfacher Editor wie MS Notepad genügt bereits zur
Erstellung eines Programmes mit der Endung js. Wir werden zusätzlich
Visual Studio Code (VS Code) mit der Erweiterung Live Server für in html
eingebetteten Code verwenden. Zur direkten Ausführung von Javascript Code im
Terminal von VS Code verwenden wir nodejs (zusammen mit chocolatey).
Falls noch nicht geschehen:
-
Visual Studio Code
installieren
- Die Erweiterung LiveServer in VS Code installieren
-
nodejs installieren
(in PATH eintragen, falls nicht geschehen, evtl.Neustart notwendig)
Die folgenden Übungen bieten einen
Schnelleinstieg
in verschiedene Anwendungen, um die generellen Möglichkeiten
aufzuzeigen
und den Appetit anzuregen. Für C/C++-Programmierer ist die Syntax angenehm, da
weitgehend identisch.
Wir bereiten unsere Tools vor:
Wir erstellen einen Ordner JavaScript
(bei mir Z:\JavaScript)
Wir erstellen in diesem Ordner eine kleine Datei
app.js mit dem MS Editor. Bitte folgende eintragen:
console.log("Hello,
World!");
In VS Code wählen wir im Menü Terminal - New Terminal
Wir geben
dort ein: node app.js
Wir erhalten als Ausgabe: Hello, World!
PS Z:\JavaScript> node app.js
Hello, World!
PS Z:\JavaScript> node -v
v20.17.0
Unser erstes Javascript-Programm wurde mit Hilde von nodejs (mit der Version
20.17.0) ausgeführt.
Falls es nicht klappt, hängt das daran, dass nodejs
noch nicht im PATH eingetragen ist.
Wir stellen sicher, dass im PATH
eingetragen ist:
C:\Program Files\nodejs\
C:\ProgramData\chocolatey\bin
Erste Übung:
let inhalt_2 = "Hallo Welt ...";
let inhalt = 1;
console.log(inhalt);
inhalt = inhalt + 1;
console.log(inhalt);
inhalt = "Hallo";
console.log(inhalt);
inhalt = inhalt + 1;
console.log(inhalt);
console.log("Hallo Welt");
console.log(inhalt_2);
Wir erhalten:
PS Z:\JavaScript> node app.js
1
2
Hallo
Hallo1
Hallo Welt
Hallo Welt ...
Zweite Übung:
Jetzt wollen wir eine for-Schleife zur Veränderung von Variablen einsetzen. Die allgemeine Syntax entspricht der von C/C++:
for ( Ausgangsbedingung; Abschlußbedingung;
Schleifenverhalten
)
{
}
Geben Sie folgendes Java-Script in app.js ein:
let result = ''; // Leerer String zum Sammeln
der Zahlen
for (let inhalt = 1; inhalt <=
100; inhalt++)
{
result += inhalt + ' '; // Zahlen hinzufügen und
mit einem Leerzeichen trennen
}
console.log(result);
// Ausgabe der gesamten Zahlenreihe in einer Zeile
Auf dem Bildschirm werden nun die Zahlen von 1 bis 100 getrennt
durch
ein Leerzeichen ausgegeben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49
50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73
74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97
98 99 100
Probieren Sie auch andere Zahlen aus, damit Sie die Wirkungsweise der
Parameter innerhalb der Schleifenanweisung testen können.
Dritte Übung:
In der nächsten Übung lernen Sie Schaltflächen
(Buttons)
und Funktionen kennen.
Bitte in VS Code eine neue html-Datei erstellen und im Ordner JavaScript als
js1.html speichern.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>JavaScript Test</title>
<script>
// Funktion f1
function f1()
{
alert("Sie haben f1 gedrückt");
}
//
Funktion f2
function
f2()
{
alert("Sie haben f2 gedrückt");
}
// Event Listener hinzufügen,
wenn das Dokument geladen ist
document.addEventListener("DOMContentLoaded",
function()
{
// Button für f1
const btnF1 = document.getElementById('btnF1');
btnF1.addEventListener('click', f1);
// Button für f2
const btnF2 = document.getElementById('btnF2');
btnF2.addEventListener('click', f2);
});
</script>
</head>
<body>
<form>
<input type="button" value="f1" id="btnF1">
<input type="button" value="f2" id="btnF2">
</form>
</body>
</html>
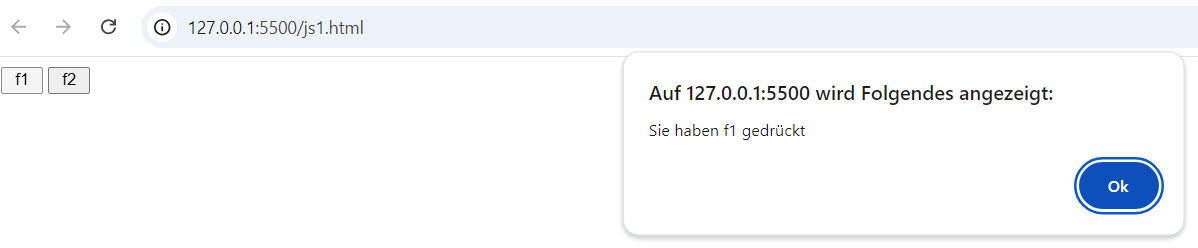
Mittels GoLive wird das unter
http://127.0.0.1:5500/js1.html im Browser dargestellt.

Hierbei habe ich den Button mit der Aufschrift "f1" gedrückt.
Nun können wir sowohl Javascript für die Konsole als auch eingebettet in html erzeugen.
Vierte Übung:
Wir erzeugen nun ein in html eingebettes Programm zum
Auffinden von Mersenne-Primzahlen. Analysieren Sie dieses Programm in Ruhe, und
experimentieren Sie damit:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Mersenne-Primzahlen Finder mit Cursorsteuerung</title>
<style>
body
{
font-family: Arial, sans-serif;
}
#status {
margin-top: 20px;
font-weight: bold;
}
#results {
margin-top: 20px;
white-space: pre;
}
.prime {
color: green;
}
.not-prime {
color: red;
}
.warning {
color: orange;
}
.error {
color: red;
}
</style>
</head>
<body>
<h1>Mersenne-Primzahlen Finder</h1>
<label
for="startExponent">Bitte geben Sie den Start-Exponenten ein: </label>
<input
type="number" id="startExponent" value="2" min="2">
<button
onclick="findMersennePrimes()">Start</button>
<div id="status"></div>
<div
id="results"></div>
<script>
// Funktion zur Primzahlprüfung
function isPrime(n) {
if (n <= 1) return false;
if (n <= 3) return true;
if (n % 2 === 0 || n % 3 === 0) return false;
let i = 5;
while (i * i <= n) {
if (n % i === 0 || n % (i + 2) === 0) return false;
i += 6;
}
return true;
}
// Lucas-Lehmer-Test
async function lucasLehmerTest(p) {
if (p === 2) return true;
let s = 4n;
const M = (1n << BigInt(p)) - 1n; // M = 2^p - 1
for (let i = 0; i < p - 2;
i++) {
s = (s * s -
2n) % M;
// UI
aktualisieren, um Reaktionsfähigkeit zu gewährleisten
if (i % 1000 === 0) {
await new Promise(resolve => setTimeout(resolve, 0));
}
}
return s === 0n;
}
// Funktion zur Suche nach
Mersenne-Primzahlen
async function findMersennePrimes() {
const startExponentInput =
document.getElementById('startExponent');
let p = parseInt(startExponentInput.value);
if (isNaN(p) || p < 2) {
alert('Ungültige Eingabe. Der Start-Exponent wird auf
2 gesetzt.');
p = 2;
startExponentInput.value = '2';
}
const count = 60; // Anzahl der zu findenden Mersenne-Primzahlen (für Testzwecke
reduziert)
let found =
0;
const statusDiv =
document.getElementById('status');
const resultsDiv =
document.getElementById('results');
resultsDiv.textContent = ''; // Ergebnisse
zurücksetzen
const totalStart = performance.now();
while (found < count) {
if (isPrime(p)) {
const llStart = performance.now();
// Aktualisiere den Status
vor dem LL-Test
const
elapsedTotalSeconds = ((performance.now() - totalStart) / 1000).toFixed(2);
statusDiv.textContent = `[Laufzeit:
${elapsedTotalSeconds}s] Prüfe M_${p} = 2^${p} - 1...`;
const isMersennePrime =
await lucasLehmerTest(p);
const llEnd =
performance.now();
const findTimeSeconds = ((llEnd - llStart) / 1000).toFixed(2);
const newElapsedTotalSeconds = ((llEnd - totalStart)
/ 1000).toFixed(2);
if (isMersennePrime) {
const resultLine = document.createElement('div');
resultLine.classList.add('prime');
resultLine.textContent = `Gefunden: M_${p} ist eine
Mersenne-Primzahl. [Laufzeit: ${newElapsedTotalSeconds}s, Findezeit:
${findTimeSeconds}s]`;
resultsDiv.appendChild(resultLine);
found++;
}
} else {
// Aktualisiere den Status für nicht-prime p
const elapsedTotalSeconds = ((performance.now() -
totalStart) / 1000).toFixed(2);
statusDiv.textContent = `[Laufzeit:
${elapsedTotalSeconds}s] Überspringe p = ${p}, da nicht prim.`;
}
p++;
// Sicherheitsabbruch
if (p > 1000000) {
const errorLine = document.createElement('div');
errorLine.classList.add('error');
errorLine.textContent = `Abbruch bei p = ${p}. Keine
weiteren Mersenne-Primzahlen gefunden.`;
resultsDiv.appendChild(errorLine);
break;
}
// UI aktualisieren
await new Promise(resolve => setTimeout(resolve, 0));
}
const totalEnd = performance.now();
const totalElapsedSeconds = ((totalEnd - totalStart)
/ 1000).toFixed(2);
const totalLine = document.createElement('div');
totalLine.textContent = `Gesamtlaufzeit:
${totalElapsedSeconds} Sekunden`;
resultsDiv.appendChild(totalLine);
// Status löschen
statusDiv.textContent = '';
}
</script>
</body>
</html>
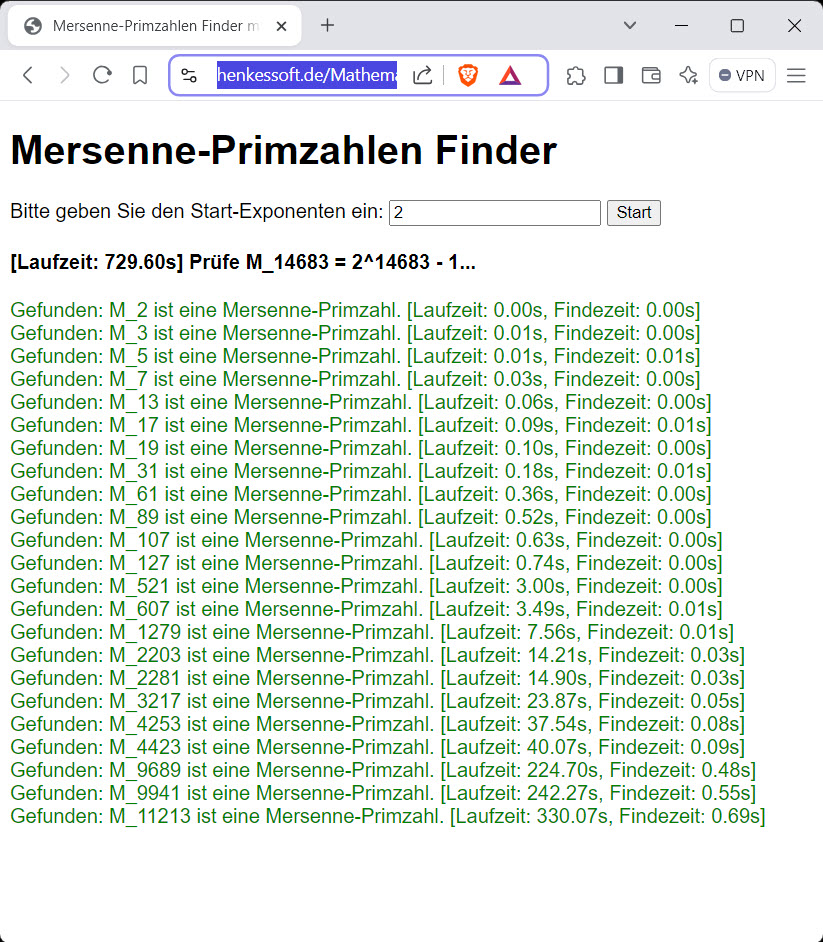
Bei mir sieht das z.B. so aus:
https://www.henkessoft.de/Mathematik/MersennePrime.html

In Google Chrome läuft es noch schneller, vor allem auf dem PC.
wird fortgesetzt...